Existen muchas formas de hacer o diseñar una página web, pero hemos encontrado una fórmula que te puede ayudar a hacerlo por ti mismo.
El uso de Page Builders o Constructores de páginas te pueden ayudar mucho a diseñar un sitio web en pocos pasos, con la ayuda de un CMS como WordPress y un constructor como NicePage, puedes lograrlo


WordPress al ser un sistema de administración de contenidos, está conectado a un administrador, el cual de manera fácil puedes hacer páginas, formulario, blogs, LandingPages, SP y un sin número de diseños muy modernos y fáciles de editar.
Índice de Contenido
El diseño web está cambiando
Lo primero de lo que hablaremos es del diseño web . Está cambiando rápidamente. Para comprender esto, debe revisar la evolución del diseño web: desde los primeros sitios hasta los sitios web de moda de hoy. Intentaremos predecir qué tipo de diseños web serán populares en un futuro próximo.
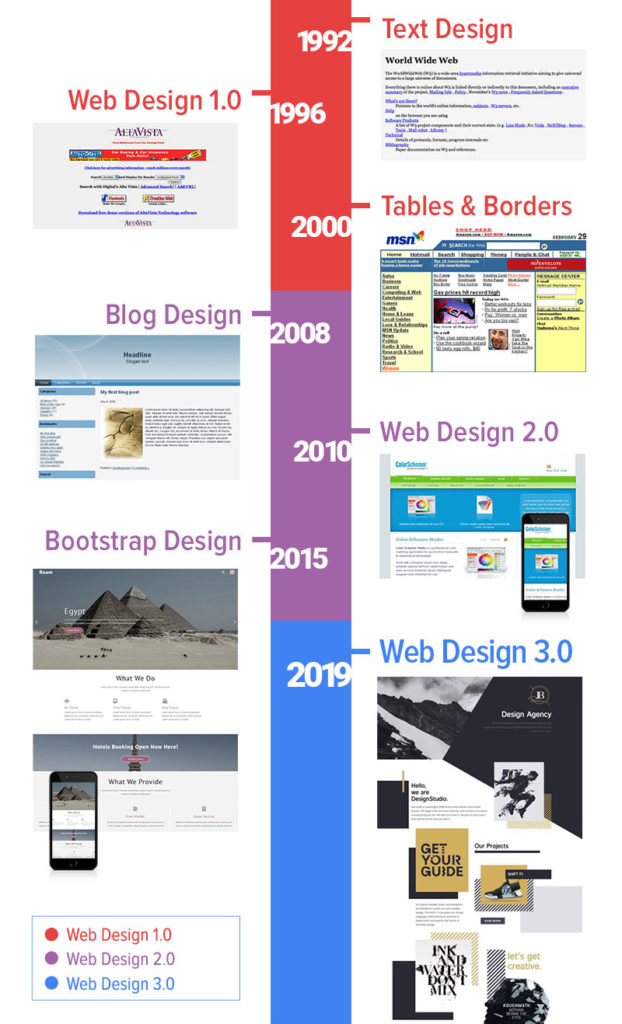
Hay tres etapas en la evolución del diseño web. En la imagen a continuación, hemos coloreado cada etapa y agregado años a la línea de tiempo.

Primeros sitios web
Los primeros sitios web estaban basados en texto. Y es difícil decir que tenían algún diseño web.
Transición al Diseño Web 1.0
Más tarde, se produjo la transición al Diseño Web 1.0. Aparecieron algunos elementos gráficos en los sitios web, que se volvieron más atractivos. Las páginas web tienen tablas. Luego, las tablas se transformaron en Layouts y Grids. Las tablas brindaban cierta flexibilidad, pero no eran compatibles con dispositivos móviles y no era necesario en ese momento.
Muchas personas crearon sus propios sistemas de gestión de contenido (CMS). Por lo tanto, los webmasters no tuvieron que editar los archivos HTML ni subirlos a los servidores. Pero era posible modificar el contenido en línea en tiempo real.
La evolución del diseño web y la difusión de los teléfonos móviles llevaron a nuevos cambios.
Transición al Diseño Web 2.0
La siguiente transición fue al Diseño Web 2.0. Las páginas web tenían cuadrículas y los diseñadores web podían organizar elementos con diseños.
Bootstrap aceleró la velocidad del desarrollo web. Simplificó el proceso y lo hizo más conveniente. Bootstrap admitió dispositivos móviles desde el principio con Grids.
Bootstrap’s Grid se estiró automáticamente al ancho completo de las pantallas. Redujo significativamente el tiempo que el desarrollador dedicaba a la codificación para admitir computadoras de escritorio, portátiles, tabletas y teléfonos.
WordPress, Joomla y Drupal se convirtieron en los sistemas de gestión de contenido más populares. Reemplazaron los sistemas autoescritos, que eran imperfectos y costosos de escribir y mantener y que también tenían una funcionalidad limitada. Gracias a WordPress y Joomla, cualquiera puede crear un blog o sitio web. Y hoy, más del 20 % de los sitios se construyen con esos sistemas.
WordPress y Joomla siempre admitieron temas y plantillas, lo que hizo posible modificar el diseño sin cambiar el contenido. Era posible crear temas manualmente o comprar temas ya hechos. Además, los webmasters podrían usar Theme Builder. Hay una gran cantidad de temas y plantillas disponibles.
En 2008, llegó Artisteer. Se convirtió en el generador de temas más popular en ese momento. Con Artisteer, cualquiera puede crear temas y plantillas de sitios web en minutos. Millones de sitios web usan temas diseñados en Artisteer.
¿Está muerto el diseño web?
Parecería que todos deberían estar contentos: diseñadores web, desarrolladores web y usuarios. Sin embargo, había un nuevo problema. Los diseñadores web comenzaron a hacer una pregunta: “¿Está muerto el diseño web?”. Puede encontrar artículos que hacen la misma pregunta en todas las plataformas conocidas, como Medium, Mashable, SmashingMagazine, Quora y Reddit. Desde 2015, los diseñadores web se han hecho la misma pregunta.
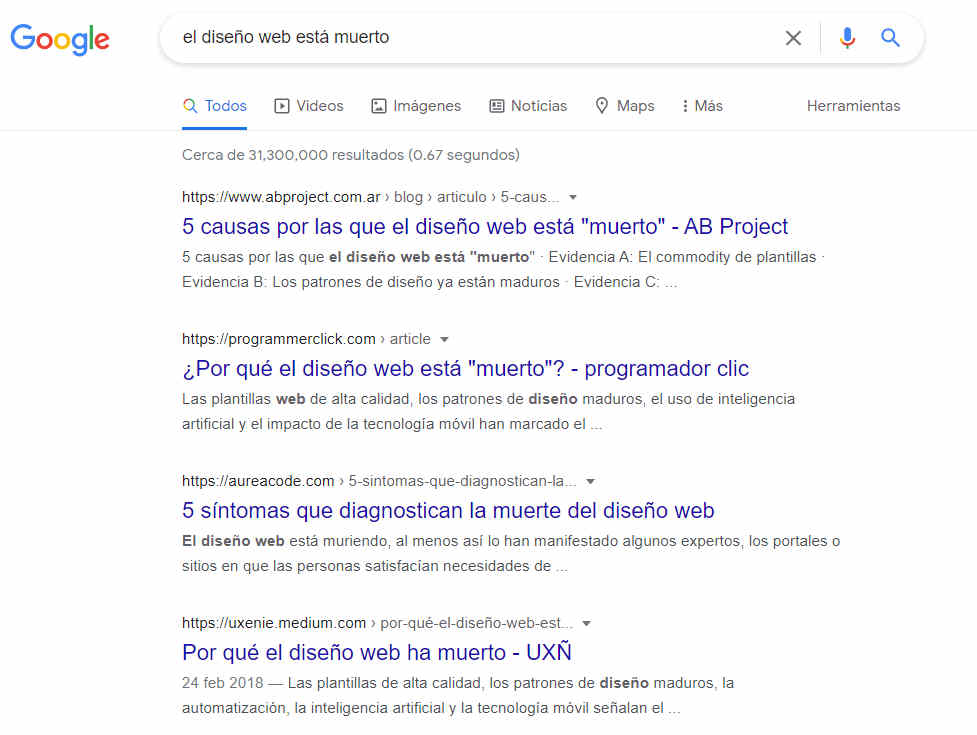
En la imagen de abajo puedes ver los resultados de búsqueda de Google para esta frase.

¿Por qué está pasando esto? Bootstrap alcanzó el apogeo de su popularidad en 2015-2016. Puedes ver esto en el gráfico a continuación.

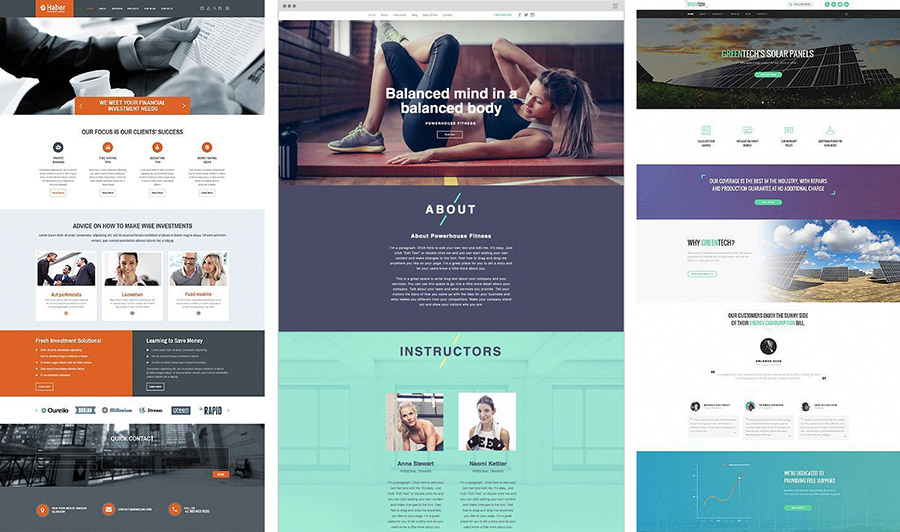
La causa principal de este problema estaba en Bootstrap y análogos. Los diseños web de Bootstrap se parecían tanto entre sí que era como si estuvieran hechos con una plantilla. Muchos creadores de sitios web empeoran la situación al tener Bootstrap como el núcleo de sus sistemas. El diseño de un sitio web de Bootstrap comienza con una imagen general, y otras partes encajan en la estructura de dos, tres y cuatro celdas. Muchos temas y plantillas en Bootstrap impulsaron la distribución de este problema.

En 2015, Ben Hunt publicó el libro titulado “Web Design Is Dead”. La idea principal del libro es que la popularidad de los temas y plantillas de 50 dólares casi acabó con la demanda del trabajo del diseñador web. Un diseño web personalizado cuesta mucho más porque requiere tiempo, conocimientos y habilidades. Además del diseño, requiere codificación HTML y CSS personalizada.
¿Sigue siendo un problema hoy en día? Sí lo es. Después de cuatro años, el problema sigue sin resolverse. En la imagen a continuación, puede ver las sugerencias de búsqueda de Google. La gente sigue haciéndose esta pregunta hoy.
El nacimiento del diseño web 3.0
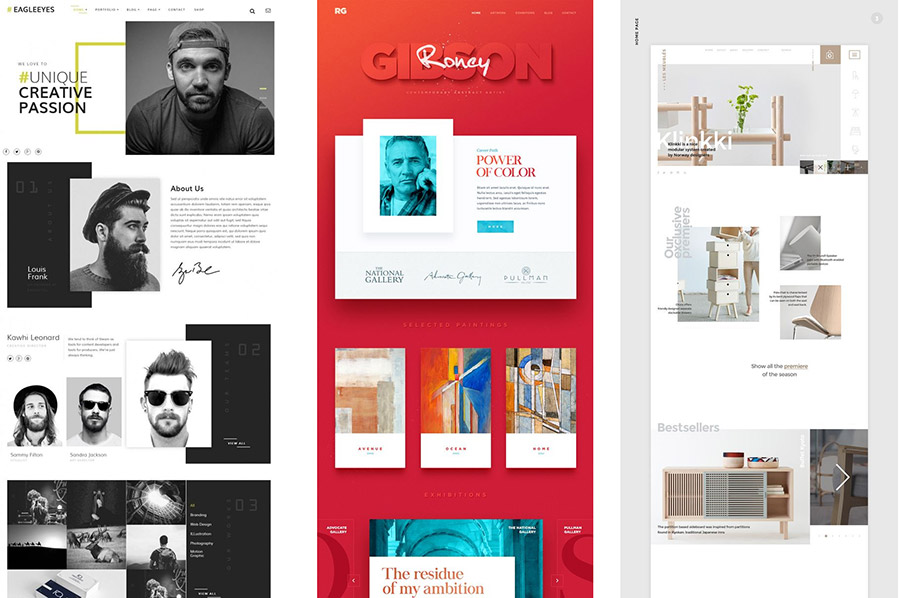
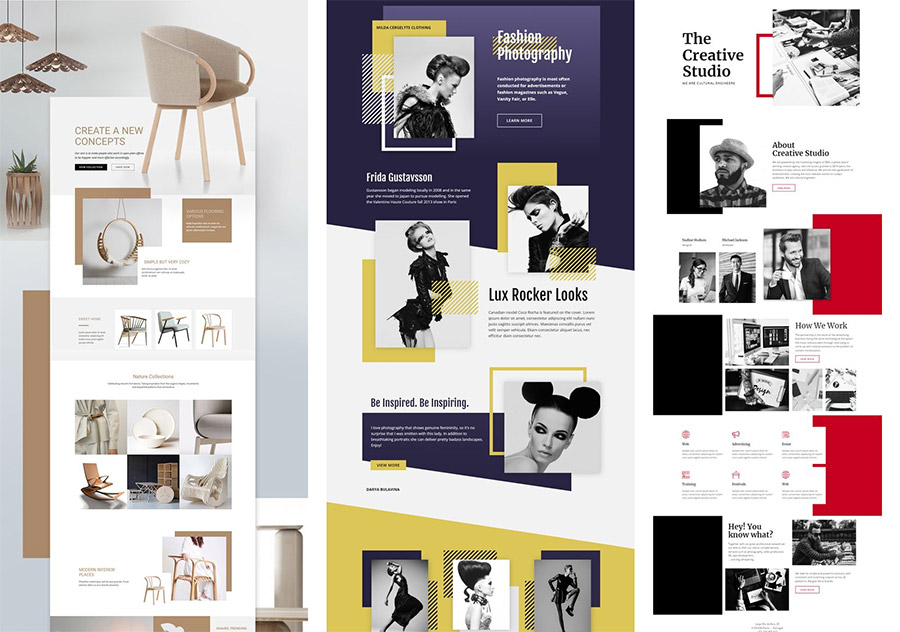
A partir de 2016, comenzamos a notar que las ideas de Print Design aparecían regularmente en diseños de páginas web en Pinterest, Behance y Dribbble. Esos nuevos diseños web diferían con:
- Posicionamiento libre.
- Superposición de elementos.
- Rompiendo las limitaciones de las Grids tipo Bootstrap.
¡Significó el nacimiento del Diseño Web 3.0!

En el verano de 2016, 83 Oranges ( https://83oranges.com/ ) presentó el artículo titulado: “Tendencias de diseño web”.
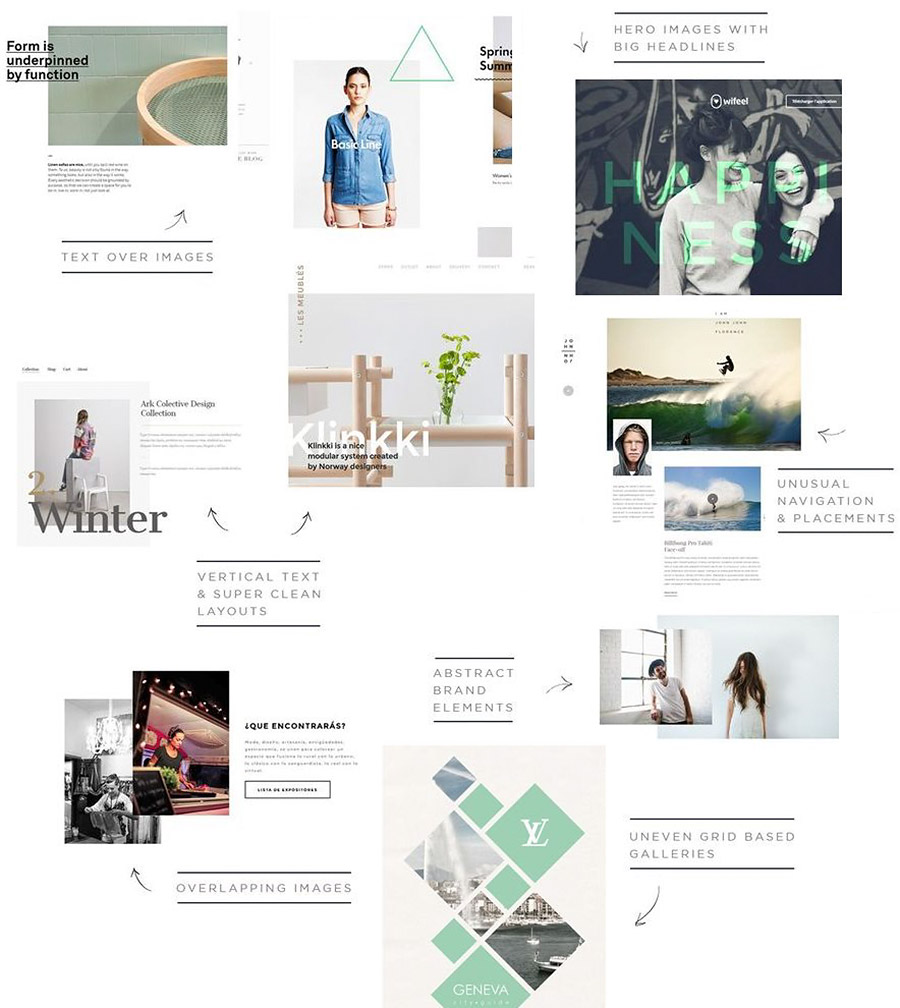
El autor identificó los siguientes estilos emergentes en el diseño de sitios web :
- Texto sobre imagen
- Imágenes superpuestas
- Texto vertical y diseños súper limpios
- Galerías de cuadrícula desigual
- Aquí imágenes con grandes titulares
- Elementos abstractos de la marca

Nuestra meta
Nuestro objetivo es informar a los diseñadores web sobre las últimas tendencias de diseño web. Queremos explicar la diferencia y cómo crear sitios en Web Design 3.0. Intentamos difundir nuestras ideas. Nos encanta compartir nuestra experiencia sobre cómo convertirnos en los diseñadores web más populares del mundo. Queremos ser el principal motor impulsor del Diseño Web 3.0 en la industria. Siempre estamos buscando personas que piensen diferente. Juntos, podemos cambiar la industria del diseño web.

Site Builder no es para personas creativas
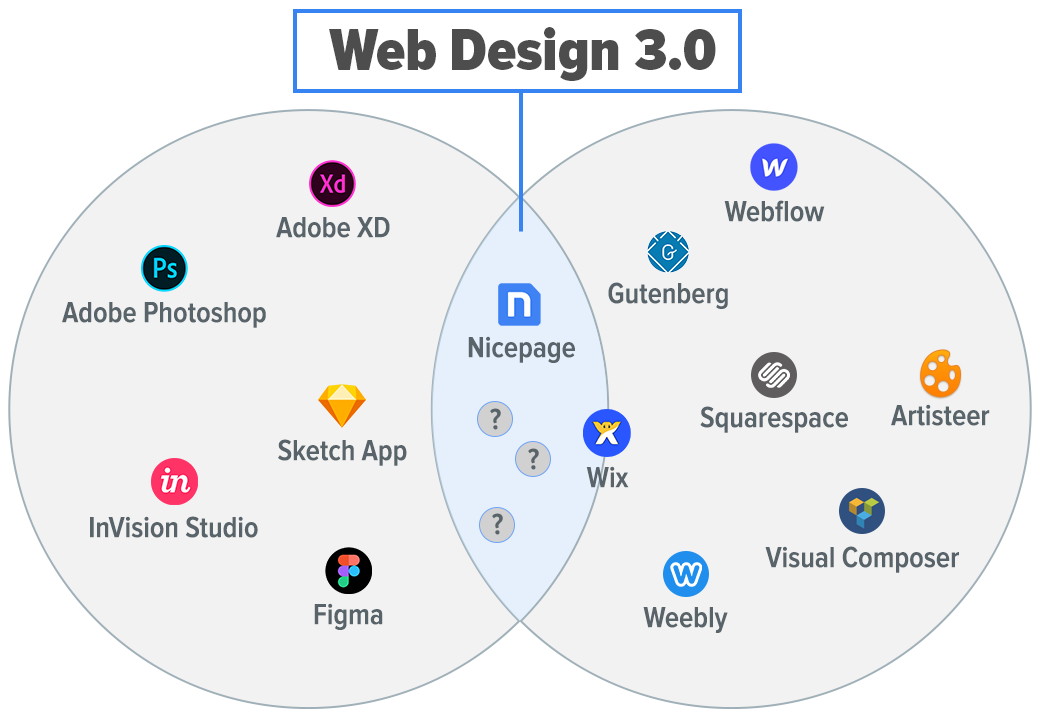
Usted puede preguntarse, ¿dónde están los sitios web en Diseño Web 3.0? ¿Por qué todavía vemos algunos de ellos en la Web como sitios web en funcionamiento? Hay varias razones.
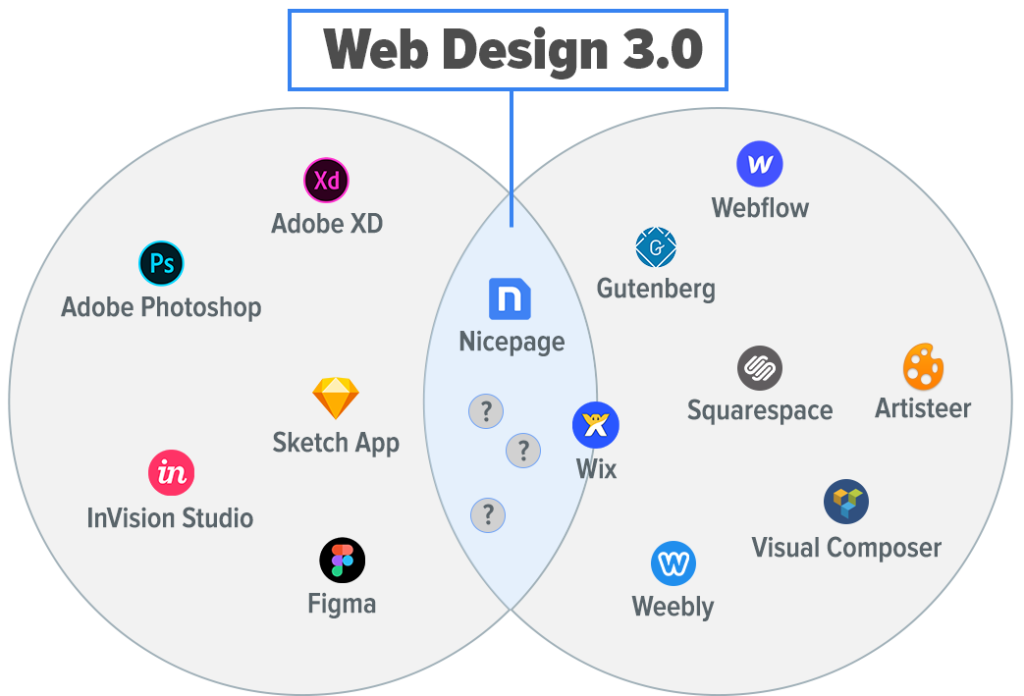
- Los diseñadores no tienen herramientas convenientes para crear páginas HTML o WordPress en Web Design 3.0. Y los creadores de sitios web existentes carecen de posicionamiento gratuito. Los diseñadores todavía tienen que usar herramientas de diseño gráfico como Adobe Photoshop, Adobe XD o Sketch App para realizar ideas. Para compartir ideas con el mundo, suben ideas como imágenes a Pinterest, Behance y Dribbble. Los diseñadores web no pueden crear páginas web que funcionen. Si quieren convertir maquetas en páginas web, deben escribir el código HTML y CSS a mano. Pero es un proceso largo y costoso.
- No hay recursos, donde se pueden ver las tendencias actuales en diseño web. Sí, están Pinterest, Behance y Dribbble. Pero para comprender las tendencias, debe monitorear los cambios todos los días. En todas las industrias, existen recursos donde puede encontrar las tendencias actuales: en películas, en música, en YouTube. Las tendencias lo muestran todo, menos el diseño web. Crea mucha especulación sobre las tendencias en el diseño web. Hay muchos “expertos” hablando de tendencias. Pero necesitamos un recurso con datos sobre diseños web. Entonces será posible comprender las tendencias actuales con un solo clic.
- Debido a la falta de datos reales y opiniones autorizadas confiables, los diseñadores continúan diseñando con estilos antiguos.
- Hay un desajuste entre los diseños y las herramientas. Los creadores de sitios web no pueden crear diseños web modernos. Ralentiza significativamente el crecimiento del Diseño Web 3.0. Estamos fuertemente en contra del hecho de que los diseñadores están limitados en la libertad de creatividad. Los diseñadores deben poder elegir en qué estilo construir sus sitios web. Los diseños web modernos deberían salir de los podios de los desfiles de moda en Pinterest y Behance para convertirse en sitios web que funcionen.

Especialista en seguridad en línea (AVG)
Comunicación Social (CECS)
Programación y desarrollo web (Adobe)
Diseñador Gráfico (EDINBA)
Trabajando desde el año 2000 en proyectos digitales, páginas web, aplicaciones de escritorio, UX y UI
Master en Marketing Digital (UP)
Profesor de Photoshop avanzado (IPADE)